SELF/Évaluation de la production écrite chinoise
De GBLL, TAL, ALAO, etc.
< Projets:SELFRévision datée du 5 janvier 2021 à 05:18 par Jliu (discussion | contributions) (→Système principal)
< M2 IdL — TAL & ALAO/2020-2021
Projet réalisé par Yumeng DING, Jingyu LIU et Ning ZHANG
Introduction
Notre projet s’inscrit dans le projet « Système d’Évaluation en Langues à visée Formative » (SELF) et il concentre sur la production écrite chinoise au niveau de la syntaxe. En proposant une série d' exercices, le système permettra d'évaluer la production correspondante.
Contexte
Le chinois est une langue orientale et une des spécialités de cette langue est sa flexibilité. Différente de la langue française, la morphologie du chinois est relativement simple, parce qu’il n’y a pas de flexions et d’affixes grammaticales. Les mots à sens lexical sont invariables du point de vue grammatical. Les rapports syntaxiques s’expriment en général à l’aide de mots-outils indépendants (par exemple : particule et prépositions) et de l’ordre des mots. Cependant, l’ordre des mots est assez flexible et il existe encore le débat pour décider si le mandarin est une langue SVO (Sujet-Verbe-Objet) ou une langue SOV(Sujet-Objet-Verbe). Par exemple :
- SVO : 他 打破 了 玻璃。(Il a cassé la glace.)
- SOV : 他 把 玻璃 打破 了。(Il a cassé la glace.)
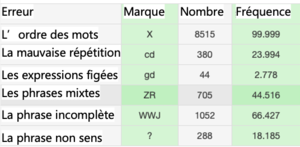
En plus, selon l’analyse faite par HSK Dynamic Composition Corpus, la fréquence de l’erreur au niveau de l’ordre des mots est très élevée.
Par conséquent, l’ordre des mots peut être une grande difficulté pour les apprenants pendant les études.
Problématique
Le problématique de notre projet consiste à comment nous pouvons utiliser les outils de TAL pour faciliter les apprentissages de la langue mandarin et pour évaluer leur production écrite.
Objectif
L’objectif de notre projet est de développer un outil qui permet aux apprenants de s’entraîner sur la structure syntaxique du mandarin et faire une auto-évaluation sur leurs productions écrites. Un site d’interface convivial sera aussi développé, celui qui est facile à être utilisé.
Composants principaux
- L’utilisateur peut en choisir un parmi une série de livres. Et puis, les textes et les phrases seront choisis aléatoirement par le système.
- En donnant une série de constituants de la phrase, on demande de faire remettre en ordre ces différents constituants pour obtenir une phrase significative.
- Le système va faire une évaluation en comparant la production avec la référence et les règles. À la fin, un score sera distribué et éventuellement afficher plus d’exemples de la même structure syntaxique pour faire familiariser.
Public visé
Le public visé est principalement les apprenants qui possèdent déjà des connaissances basiques du mandrin et donc ils connaissent les mots simples et les structures basiques (HSK2-HSK3 correspond A2 - B1 dans le cadre de CECRL). En plus, si dans le futur, il est possible de récupérer toutes les erreurs faites par les apprenants, il permet aussi aux enseignants et chercheurs de bien focaliser les difficultés rencontrées pendant les études et développer les stratégies correspondantes.
Présentation de notre travail
Web scraper
Un corpus pertinent est un prérequis de ce projet. Nous allons travailler sur le corpus du site « Corpus of Teaching Chinese as Second Language »(« 汉语国际教育动态语料库 ») qui est, malheureusement, non-téléchargeable. Par conséquent, il est important de développer un script de web-scraper pour récupérer une partie de ce corpus afin de réaliser notre objectif. Nous concentrons principalement les dialogues et les textes courts.
Système principal
Site d'interface
En tant que la dernière partie de ce projet, la création d’interface du site Web est également un travail indispensable. Le but de cette partie est de proposer un moyen plus pratique aux utilisateurs qui ne sont pas familiarisés avec les technologies de l’information d’utiliser notre système. Dans le même temps, avoir une interface plus concise et plus belle est aussi favorable à l'augmentation de la praticabilité et de la diffusion de notre système. De plus, si notre projet peut être utilisé dans la pratique, il peut être plus utile pour certains utilisateurs comme les enseignants et les étudiants concernés.
Dans cette partie, la problématique est de construire la structure de l’interface du site Web et de lier les fonctions de notre système à ce site.
Difficultés et solutions
Construction du corpus
Le site « Corpus of Teaching Chinese as Second Language » est un site dynamique. C’est à dire que nous arrivons pas à obtenir le code source de la page Web, mais un script « index.js ». Il est donc difficile d’utiliser les outils qui collectent les informations à travers les labels de HTML. Par conséquent, nous avons choisi HtmlUnit et jsoup pour, d’une part, créer un objet client de navigateur qui simule le navigateur afin d’avoir tout le contenu de la page, et d’autre part, manipuler le contenu afin d’extraire ce dont nous avons besoin. Chaque texte est stocké dans un fichier nommé d’après sa source. Nous avons, à la fin, obtenu 1184 fichiers (sur le GitHub, il n’y a que 1000 fichiers en raison de la restriction du GitHub). Pour bien adapter les niveaux de notre public visé, nous avons enlevé de manière manuelle les textes très longs et très difficiles. 390 fichiers composent notre corpus : 221 fichiers pour le primaire et 169 fichiers pour l’avancée.
Système principal
Calculer le score :
Afin d'exécuter la fonction de calcul des scores des utilisateurs, il est nécessaire de créer un petit système pour vérifier les scores des questions que nous proposons aux utilisateurs.
Bien qu'au début du plan, nous espérons construire un système qui peut marquer des points en fonction du ratio de phrases. Cependant, nous avons constaté dans la pratique que cela est trop compliqué pour notre système du traitement la réponse en utilisant les règles. Nous avons donc finalement choisi d'adopter un système de score plus simple : tant que la phrase est correcte, un point est attribué et si la phrase est incorrecte, on n’ajoute pas le point.
Nous écrions les codes de cette fonction dans la boucle de l’analyse la réponse de question.
Site d'interface
L’interface de site du projet nous pose un problème. Comme nous n’avons jamais développé le site en JAVA (uniquement en HTML et PHP), il faut l’apprendre dans un temps limité. Heureusement, les JSP (Java Server Pages) qui permettent de développer le web page consiste principalement aux utilisations de Java et HTML auxquels nous sommes plus familiers.
- Front-end
Au niveau de front-end, l’objectif de construire de ce site est de proposer une interface pratique et facile aux utilisateurs. Il faut également fournir les pièces nécessaires pour permettre au système de fonctionner. En même temps, il doit être aussi beau que possible et s'adapter à différents types de navigateurs (google chrome, firefox etc). Nous avons choisi d'utiliser « jsp » comme type de fichiers de site Web, et tous ont été compilés dans le programme de Eclipse. Cela nous permet d'appeler le fichier java qui a été écrit et de maintenir l'unité complet de notre plan. Dans le même temps, cela nous amène également à des difficultés techniques. Tout d'abord, contrairement au « html » et au « php », « jsp » a sa propre méthode d'écriture, nous devons donc apprendre à mieux le créer. Nous avons également rencontré des difficultés lors de la création d'un site Web et de la mise en œuvre des fonctions de notre système. Parce que « jsp » est plustôt un encodage hybride, la partie front-end et la partie back-end de la page Web sont essentiellement implémentées dans le même fichier. Cela a posé quelques problèmes à notre travail de coopération. Parce que nous divisons le travail entre le travail front-end et le travail back-end, donc si le code est mélangé, cela nous permettra de répéter le travail.
- Back-end
Le scripte « index.jsp » consiste à la page d’accueil. Ici, l’utilisateur peut choisir leur niveau d'exercice et les livres correspondants. Une fois le niveau et le livre choisi, il va vers la page d’exercice réalisé par le scripte « exercice.jsp » et chaque exercice contient 5 petites questions à répondre. Pour répondre aux questions, l’utilisateur n’a pas besoin de taper les caractères exacts, mais simplement de cliquer sur le mot. Un clic signifie le choix tandis que deux clics permettent d’annuler le choix. Le bouton « Valide » sert à vérifier la production avec la phrase originale ainsi que les règles et le bouton « Suivant » permet de passer à la question suivante. À la fin, un score sera distribué.
Nous n’arrivons pas à le mettre sur le serveur I3L qui ne fonctionne plus. Par conséquent, une vidéo courte est mise ci-dessous pour présenter l’interface du site de notre système.
Corpus
Évaluation
Le système permet d’évaluer la production écrite par deux aspects : une correspondance entre les sinogrammes et le pinyin et une bonne structure grammaticale de la phrase.
- Correspondance entre les sinogrammes et le pinyin
Dans un contexte spécifique, chaque caractère chinois ne correspond qu’à un pinyin. En utilisant l’outil de Pinyin4j, on compare la référence avec la production de l’utilisateur pour calculer la distance.
- Structure grammaticale
Vu la liberté grammaticale en chinois, on compare non seulement la structure entre la référence et la production, on élève aussi la tolérance à travers des règles qu’on propose.